OpenLayersとは何か
OpenLayersとは、どんなWebページにも様々な地図を、自由に、そして簡単に重ね合わせて表示することが出来るオープンソースのJavaScriptライブラリです。OpenLayersには、
- WMSに準拠した地図サーバから配信される地図情報の重ね合わせ表示
- GIS構築の際に使用できる様々な機能やコントロールの提供
- ベクター図形の編集(本機能を利用した弊社のデモサイトを御覧下さい)
などの機能が既に実装されています。
以下、上記の個別機能について、説明します。
地図情報の重ね合わせ表示
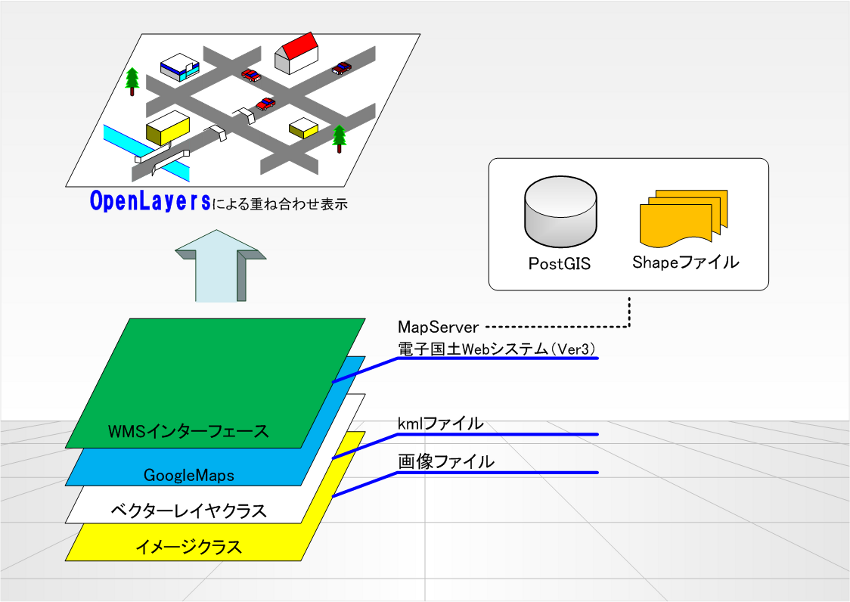
OpenLayersにより、下図の様に、異種の情報を重ね合わせることが出来ます。

図1 地図情報の重ね合わせ表示
GIS構築の際に使用できる様々な機能やコントロールの提供
以下の様な機能やコントロールが提供されています。
地図の基本設定
・ 基本となる地図投影の種類
・ 表示用地図投影の種類
・ ズームレベル数
・ ズームバーの範囲
・ 地図スクロールの範囲
・ その他
コントロール
・ 地図ナビゲーション(表示移動など)用コントロール
・ 表示対象レイヤ切替用コントロール
・ ズームバーコントロール
・ スケールバー表示用コントロール
・ マウス座標表示用コントロール
・ 経緯線表示用コントロール
・ 索引図表示用コントロール
・ 距離や面積の計測用コントロール
弊社が実装したGIS用コントロールの実例
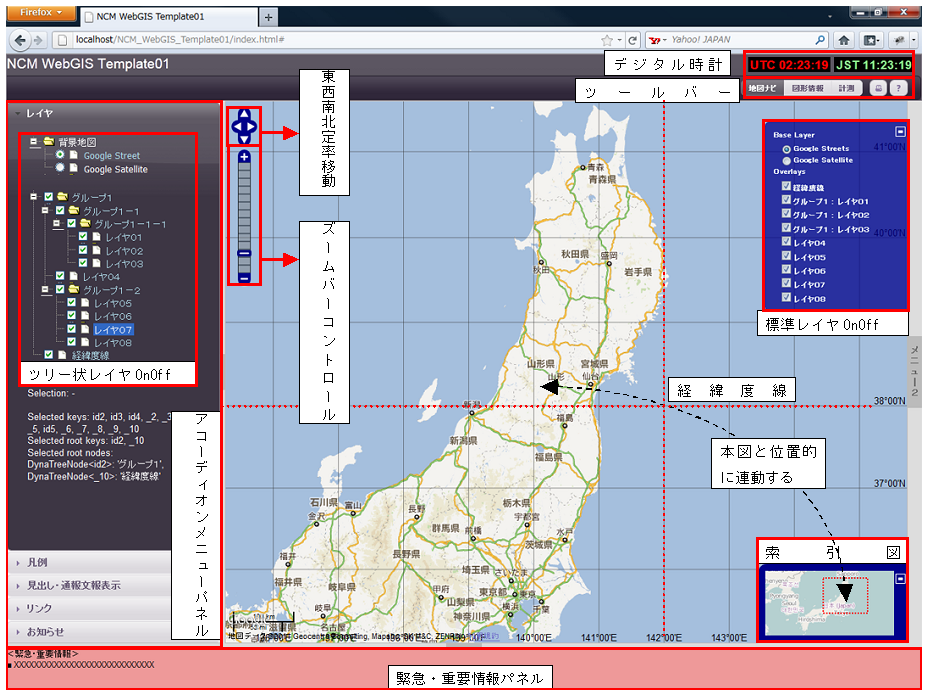
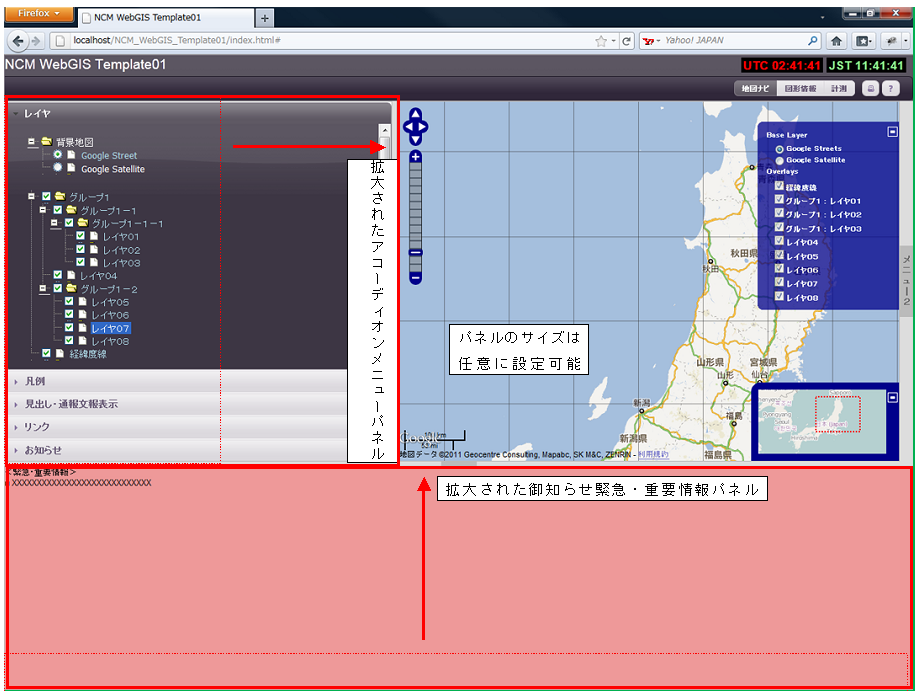
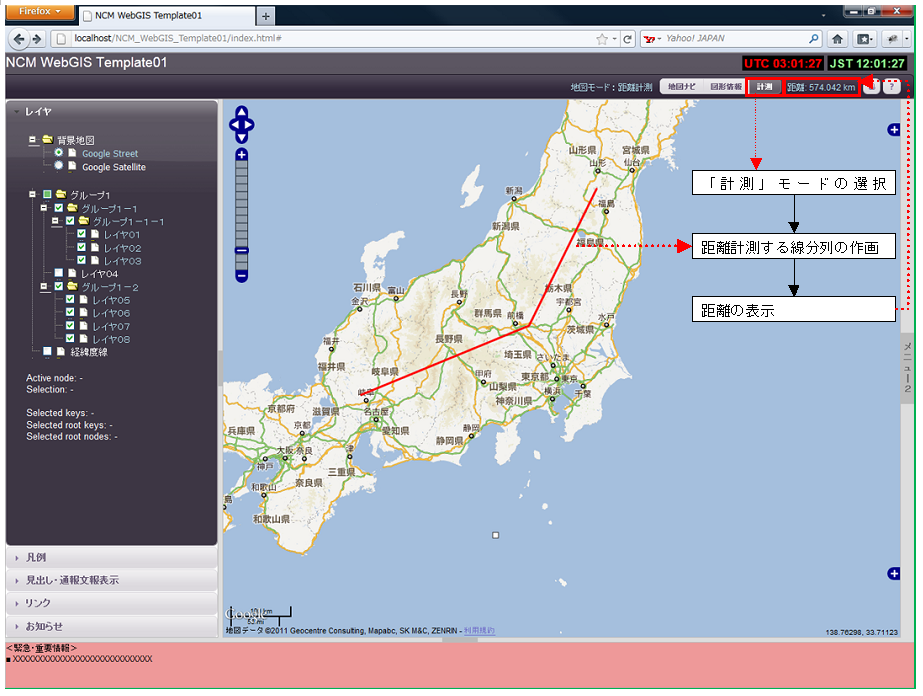
本節では、弊社が実際に実装したGIS構築の際に良く使われる標準的なコントロール、GUIの例を示します。 但し、以下の全てがOpenLayersを利用して実装されている訳ではありません。 他のツールなり、或いは自前で実装しているコントロールも含まれています。御注意下さい。

図2 GIS用コントロールの実装例1

図3 GIS用コントロールの実装例2

図4 GIS用コントロールの実装例3
OpenLayersはどこが優れているのか
多数のGISに必要な機能が既に実装されているため、WebGIS系システムの開発速度が早くなります。特に、ベクター図形の編集機能が既に実装されているため、図形編集機能を素早く実装出来ます。
OpenLayersの地図表示を利用すると、MapServerやGoogleMapsのようになWMS仕様に準拠した地図画像を作成してくれる地図サーバーからの地図画像を利用した地図表示を基本としています重ね合わせることが可能です。このことを利用すると、例えば、ShapeファイルはをMapServerを通して、OpenLayersで他のデータソースからの地図と重ねることが可能ですがその表示の面倒を見てくれます。
一方、ベクター図形表示については、上記とは異なり、位置情報などを直接地図上にプロットします。このことを利用して、相対的に高速なベクター図形の編集機能を実装出来ます。
OpenLayersの限界
弊社には、MapServerやGoogleMapの利用経験があるため、これらと組み合わせて、今後も使い続けたいと考えております。
OpenLayersのベクター図形の編集機能が顧客要件を満たす場合は、開発工期の短縮、そして開発コストの削減のため、OpenLayersを使って行く方が良いでしょう。
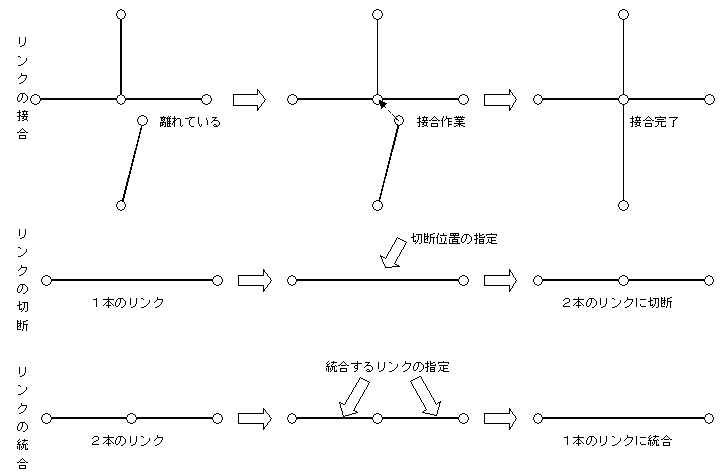
しかし、OpenLayersのベクター図形の編集機能には限界があります。それはトポロジーの認識がないことです。例えば、ノード/リンクトポロジーで言うと、あるノードにリンクを接続させる、リンクを切断して、ノードを発生させる、2本のリンクを統合して、ノードを消去しつつ、1本のリンクに統合する、と言う様な機能を実現したい場合は、OpenLayersでは無理です(下図参照)。この様な場合、自力でベクター図形の編集機能を実装する必要があり、実際に弊社では、MapServer上でベクター図形の編集機能を自力でコーディングしてシステム構築し、お客様に納品しました。
そう言う意味では、当然のことながら、ツールと言うものは、適材適所で選択する必要があると考えています。
最後に、OpenLayersのベクター図形の編集機能を利用した弊社のデモサイトを是非御覧下さい。

図5 ノード/リンクトポロジーを利用したベクター図形の編集機能
OpenLayersを使った画像ビューアー
OpenLayersは、その元々の利用目的/適用分野は地図表示でした。しかし、よくよく考えてみると、他の分野にも使えます。そして現実に、我々が知る限り、ユニクロがWeb上でのカタログ表示に使っていました。
これは一見突拍子もないアイディアですが、実はよく考えてみると理解出来ます。と言うのは、OpenLayersには、大容量画像を高速に拡大/縮小表示する為の技術、ノウハウが含まれているためです。具体的には、OpenLayersには、画像の高速表示の為の以下の技術が実装されています。
・ タイル画像管理
・ レイヤー毎の表示縮尺設定
更に、元は地図表示用のツールなので、座標管理機能を持っており、座標を用いたハイパーリンクを効率的に構築することが可能です。
そこで、以下にOpenLayersを使って地図以外のコンテンツを表示させたサンプルを示します。
画像ビューアー
高解像度の画像を高速に表示することができます。右上の+ボタンで表示する画像を変更できます。こちらで大きい画面でご覧頂けます。
OpenLayersとその他のサービスを組み合わせ
OpenLayersとその他のサービスを組み合わせて新しいサービスの提案を行っています。
・ OpenLayersとYouTube